vRory
Unemployed.
- May 4, 2011
- 447
- 69
Hello Devbest,
Yes another release this time better
This was imported from ubercms and edited a slight
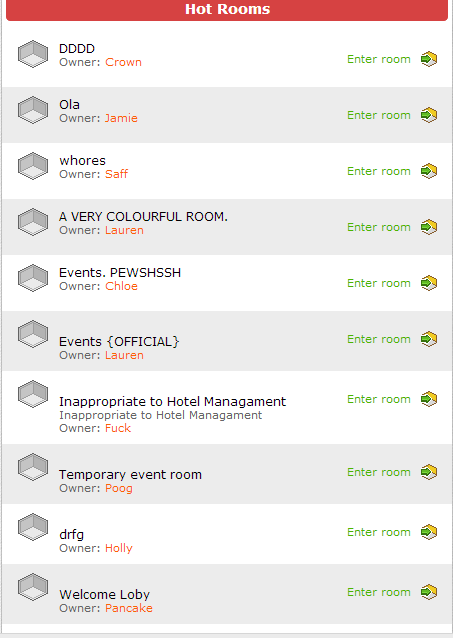
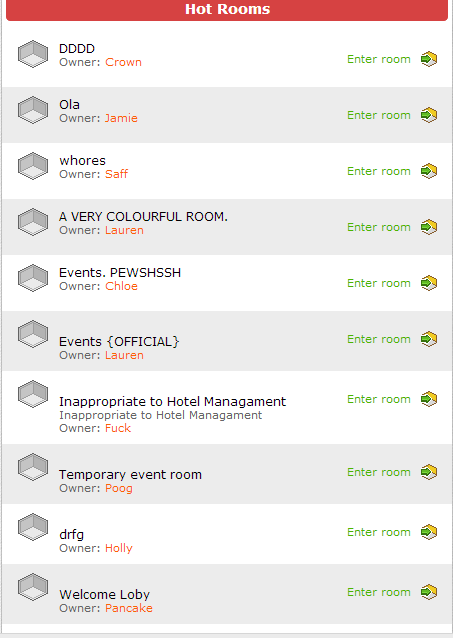
Screenshot:



I haven't tested this out to see if it gets the most popular as phx is down !
!
HOW TO INSTALL
1. Under <title>{hotelName} - Community</title> ADD THESE LINES
2. LOCATE
3. AFTER THE TWO </DIV> TAGS ADD THIS CODE
4. change {web-gallery} to where ever your /styles/ /js/ /images/ are located
also check out the quick-menu i released :
THEN WALLAA! Your done enjoy!
Yes another release this time better

This was imported from ubercms and edited a slight
Screenshot:



I haven't tested this out to see if it gets the most popular as phx is down
 !
!HOW TO INSTALL
1. Under <title>{hotelName} - Community</title> ADD THESE LINES
PHP:
<link rel="stylesheet" href="{url}/web-gallery/styles/rooms.css" type="text/css">
<script type="text/javascript" src="{url}/web-gallery/js/rooms.js"></script>2. LOCATE
PHP:
<script type="text/javascript">
var activeHabbosHabblet = new ActiveHabbosHabblet();
document.observe("dom:loaded", function() { activeHabbosHabblet.generateRandomImages(); });
</script>
</div>
</div>3. AFTER THE TWO </DIV> TAGS ADD THIS CODE
PHP:
<?php
///////////////////////////////////////////////////////////////////
// #Converted by vRory from Devbest //
// # From reflectionhotel.info //
/////////////////////////////////////////////////////////////////
$eo = 'even';
function GenerateRoomOccupancy($usersNow, $usersMax)
{
$num = 1;
$percentage = intval(($usersNow / $usersMax) * 100);
if ($percentage <= 0)
{
$num = 1;
}
else if ($percentage < 35)
{
$num = 2;
}
else if ($percentage < 75)
{
$num = 3;
}
else if ($percentage < 100)
{
$num = 4;
}
else if ($percentage >= 100)
{
$num = 5;
}
return 'room-occupancy-' . $num;
}
?>
<div class="habblet-container ">
<div class="cbb clearfix red ">
<h2 class="title">Hot Rooms</h2>
<style type="text/css">
.room-occupancy-1 { background-image: url('{web-gallery}/images/rooms/room_icon_1.gif') !important; }
.room-occupancy-2 { background-image: url('{web-gallery}/images/rooms/room_icon_2.gif') !important; }
.room-occupancy-3 { background-image: url('{web-gallery}/images/rooms/room_icon_3.gif') !important; }
.room-occupancy-4 { background-image: url('{web-gallery}/images/rooms/room_icon_4.gif') !important; }
.room-occupancy-5 { background-image: url('{web-gallery}/images/rooms/room_icon_5.gif') !important; }
</style>
<div id="rooms-habblet-list-container-h124" class="recommendedrooms-lite-habblet-list-container">
<ul class="habblet-list">
<?php
$get = mysql_query("SELECT * FROM rooms WHERE roomtype = 'private' ORDER BY users_now DESC LIMIT 5")or die(mysql_error());
while ($room = mysql_fetch_assoc($get))
{
if ($eo == 'even')
{
$eo = 'odd';
}
else
{
$eo = 'even';
}
echo '<li class="' . $eo . '">
<span class="clearfix enter-room-link ' . GenerateRoomOccupancy($room['users_now'], $room['users_max']) . '" title="Go There" roomid="' . $room['id'] . '">
<span class="room-enter">Enter room</span>
<span class="room-name">' . ($room['caption']) . '</span>
<span class="room-description">' . ($room['description']) . '</span>
<span class="room-owner">Owner: <a href="/home/' . ($room['owner']) . '">' . ($room['owner']) . '</a></span>
</span>
</li>';
}
?>
<div id="room-more-data-h124" style="display: none">
<ul class="habblet-list room-more-data">
<?php
$get = mysql_query("SELECT * FROM rooms WHERE roomtype = 'private' ORDER BY users_now DESC LIMIT 6,10")or die(mysql_error());
while ($room = mysql_fetch_assoc($get))
{
if ($eo == 'even')
{
$eo = 'odd';
}
else
{
$eo = 'even';
}
echo '<li class="' . $eo . '">
<span class="clearfix enter-room-link ' . GenerateRoomOccupancy($room['users_now'], $room['users_max']) . '" title="Go There" roomid="' . $room['id'] . '">
<span class="room-enter">Enter room</span> <br>
<span class="room-name">' . ($room['caption']) . '</span> <br>
<span class="room-description">' . ($room['description']) . '</span>
<span class="room-owner">Owner: <a href="/home/' . ($room['owner']) . '">' . ($room['owner']) . '</a></span>
</span>
</li>';
}
?>
</ul>
</div>
<div class="clearfix">
<a href="#" class="room-toggle-more-data" id="room-toggle-more-data-h124">More Rooms!</a>
</div>
</div>
<script type="text/javascript">
L10N.put("show.more", "Show more rooms");
L10N.put("show.less", "Show less rooms");
var roomListHabblet_h124 = new RoomListHabblet("rooms-habblet-list-container-h124", "room-toggle-more-data-h124", "room-more-data-h124");
</script>
</div>
</div>
<script type="text/javascript">if (!$(document.body).hasClassName('process-template')) { Rounder.init(); }</script>
<br /><br>also check out the quick-menu i released :
You must be registered for see links
THEN WALLAA! Your done enjoy!



