nigith
New Member
- Jun 5, 2014
- 23
- 1
I am using the newest Habbo PHP which was released here
And the reason is because it haves the home page, with the option for edit your habbo home and all that stuff.
Here's the problem, when I try to edit my habbo home and click on bottom "EDIT", it does nothing.
Is there some problem with my home.php?
Please, help me.
This is the only thing that I need now.
And thank you
You must be registered for see links
And the reason is because it haves the home page, with the option for edit your habbo home and all that stuff.
Here's the problem, when I try to edit my habbo home and click on bottom "EDIT", it does nothing.
Is there some problem with my home.php?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"
<html xmlns=" g="
g="
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>{hotelName} - <?php echo $userData['username']; ?></title>
<script type="text/javascript">
var andSoItBegins = (new Date()).getTime();
</script>
<link rel="shortcut icon" href="{url}/app/tpl/skins/Habbo/web-gallery/v2/favicon.ico" type="image/vnd.microsoft.icon" />
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/common.css" type="text/css" />
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/libs2.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/visual.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/libs.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/common.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/fullcontent.js" type="text/javascript"></script>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "{username}";
var habboId = "{userid}";
var facebookUser = false;
var habboReqPath = "";
var habboStaticFilePath = "{url}/app/tpl/skins/Habbo/web-gallery";
var habboImagerUrl = "
var habboPartner = "";
var habboDefaultClientPopupUrl = "{url}/client";
window.name = "habboMain";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "26530fff566f9e67da99560b7fe8da6d71d46391";
HabboClient.maximizeWindow = true;
}
</script>
<meta name="description" content="{meta_description}" />
<meta name="keywords" content="{meta_keywords}" />
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/home.css" type="text/css" />
<link href="{url}/app/tpl/skins/Habbo/web-gallery/myhabbo/styles/assets/other.css?v=68ea0f7ce9e122d127aa1a6da2a8bbbf" type="text/css" rel="stylesheet" />
<link href="{url}/app/tpl/skins/Habbo/web-gallery/myhabbo/styles/assets/backgrounds.css?v=c136780c675a3e794da080601f337727" type="text/css" rel="stylesheet" />
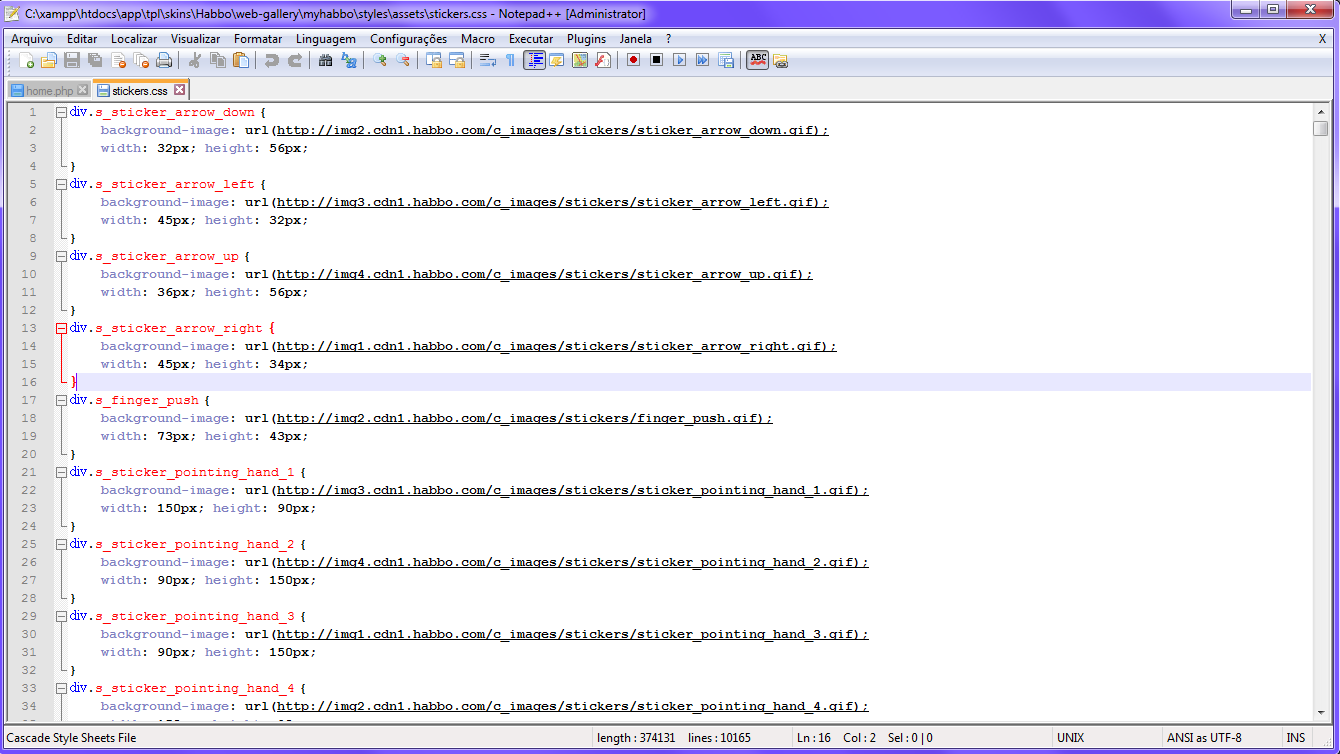
<link href="{url}/app/tpl/skins/Habbo/web-gallery/myhabbo/styles/assets/stickers.css?v=73d0e4e4e2d5183848be8661fa19d689" type="text/css" rel="stylesheet" />
<!--script src="{url}/app/tpl/skins/Habbo//web-gallery/static/js/homeview.js" type="text/javascript"></script-->
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/lightwindow.css" type="text/css" />
<!--script src="{url}/app/tpl/skins/Habbo//web-gallery/static/js/homeauth.js" type="text/javascript"></script-->
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/group.css" type="text/css" />
<style type="text/css">
#playground, #playground-outer {
width: 752px;
height: 1360px;
}
</style>
<script type="text/javascript">
document.observe("dom:loaded", function() { initView(55331348, 55331348); });
</script>
<!--[if IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/ie8.css" type="text/css" />
<![endif]-->
<!--[if lt IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/ie6.css" type="text/css" />
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/pngfix.js" type="text/javascript"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url(/js/csshover.htc); }
</style>
<![endif]-->
<meta name="build" content="63-BUILD2361 - 08.08.2013 12:56 - com" />
</head>
<body id="viewmode" class=" ">
<div id="overlay"></div>
<?php
$navigatorID = 1;
require_once ('app/tpl/skins/Habbo/template/header.php');
?>
<div id="content-container">
<div id="navi2-container" class="pngbg">
<div id="navi2" class="pngbg clearfix">
<ul>
<?php
$subNavigatorID = 2;
require_once ('app/tpl/skins/Habbo/template/sub_header.php');
?>
</ul>
</div>
</div>
<div id="container">
<div id="content" style="position: relative" class="clearfix">
<div id="mypage-wrapper" class="cbb blue">
<div class="box-tabs-container box-tabs-left clearfix">
<?php if ($userData['id'] == $_SESSION['users']['id']) { ?><a href="#" id="edit-button" class="new-button dark-button edit-icon" style="float:left"><b><span></span>EDIT</b><i></i></a> <?php } ?>
<div class="myhabbo-view-tools">
</div>
<h2 class="page-owner"><?php echo $userData['username']; ?></h2>
<ul class="box-tabs"></ul>
</div>
<div id="mypage-content">
<div id="mypage-bg" class="b_bg_pattern_abstract2">
<div id="playground">
<div class="movable widget ProfileWidget" id="widget-902026" style=" left: 25px; top: 26px; z-index: 4;">
<div class="w_skin_defaultskin">
<div class="widget-corner" id="widget-902026-handle">
<div class="widget-headline"><h3><span class="header-left"> </span><span class="header-middle">MY PROFILE</span><span class="header-right"> </span></h3>
</div>
</div>
<div class="widget-body">
<div class="widget-content">
<div class="profile-info">
<div class="name" style="float: left">
<span class="name-text"><?php echo $userData['username']; ?></span>
<img id="name-55331348-report" class="report-button report-n"
alt="report"
src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/buttons/report_button.gif"
style="display: none;" />
</div>
<br class="clear" />
<?php if ($userData['online'] == 1) { ?>
<img alt="online" src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/profile/habbo_online.gif" />
<?php } else if ($userData['online'] == 0) { ?>
<img alt="offline" src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/profile/habbo_offline.gif" />
<?php } ?>
<div class="birthday text">
{hotelName} Created On:
</div>
<div class="birthday date">
<?php echo date("d-m-y", $userData['last_online']); ?>
</div>
<div>
</div>
</div>
<div class="profile-figure">
<img alt="justanewaccount" src="
</div>
<script type="text/javascript">
document.observe("dom:loaded", function() {
new ProfileWidget('55331348', '55331348', {
headerText: "Are you sure?",
messageText: "Are you sure you want to ask <strong>justanewaccount<\/strong> to be your friend? Think twice before you hit OK!",
loginText: "You must sign in before sending a friend request.",
buttonText: "OK",
cancelButtonText: "Cancel"
});
});
</script>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<div class="movable widget GroupsWidget" id="widget-1938125" style=" left: 25px; top: 240px; z-index: 10;">
<div class="w_skin_defaultskin">
<?php
$getGroupCount = mysql_query("SELECT `GroupId` FROM `user_groups` WHERE `userid` = '".$userData['id']."'");
if (mysql_num_rows($getGroupCount) == 0)
$groupCount = 0;
else
$groupCount = mysql_num_rows($getGroupCount);
?>
<div class="widget-corner" id="widget-1938125-handle">
<div class="widget-headline"><h3><span class="header-left"> </span><span class="header-middle">MY GROUPS (<span id="groups-list-size"><?php echo $groupCount; ?></span>)</span><span class="header-right"> </span></h3>
</div>
</div>
<div class="widget-body">
<?php if ($groupCount == 0) { ?>
<div class="widget-content">
<div class="groups-list-none">
You are not a member of any Groups!
</div>
<div class="groups-list-loading"><div><a href="#" class="groups-loading-close"></a></div><div class="clear"></div><p style="text-align:center"><img src="{url}/app/tpl/skins/Habbo//web-gallery/images/progress_bubbles.gif" alt="" width="29" height="6" /></p></div>
<div class="groups-list-info"></div>
<div class="clear"></div>
</div>
<?php } else if ($groupCount > 0) { ?>
<div class="widget-content">
<div class="groups-list-container">
<ul class="groups-list">
<?php
while ($theGroups = mysql_fetch_array($getGroupCount)) {
$getGroup = mysql_query("SELECT `Name`,`DateCreated`,`Image` FROM `groups` WHERE `id` = '".$theGroups['GroupId']."'") or die(mysql_error());
if (mysql_num_rows($getGroup) > 0) {
$groupData = mysql_fetch_array(mysql_query("SELECT * FROM `groups` WHERE `id` = '".$theGroups['GroupId']."'"));
?>
<li title="<?php echo filter($groupData['Name']); ?>" id="groups-list-7446454-142803">
<div class="groups-list-icon"><a href="#"><img src="{groupImagerPath}<?php echo $groupData['Image']; ?>"></a></div>
<div class="groups-list-open"></div>
<h4>
<a href="#"><?php echo filter($groupData['Name']); ?></a>
</h4>
<p>
Group created:<br>
<b><?php echo $groupData['DateCreated']; //date("d-m-y", $groupData['DateCreated']); ?></b>
</p>
<div class="clear"></div>
</li>
<?php
}
}
?>
</ul>
</div>
</div>
<?php } ?>
</div>
</div>
</div>
<script type="text/javascript">
document.observe("dom:loaded", function() {
new GroupsWidget('55331348', '1938125');
});
</script>
<div class="movable widget RoomsWidget" id="widget-902024" style=" left: 450px; top: 26px; z-index: 1;">
<div class="w_skin_defaultskin">
<div class="widget-corner" id="widget-902024-handle">
<div class="widget-headline"><h3><span class="header-left"> </span><span class="header-middle">MY ROOM(S)</span><span class="header-right"> </span></h3>
</div>
</div>
<div class="widget-body">
<div class="widget-content">
<?php
$getRooms = mysql_query("SELECT `caption`,`description` FROM `rooms` WHERE `owner` = '".filter($_GET['username'])."'");
if (mysql_num_rows($getRooms) == 0) {
echo 'You do not have any rooms<div class="clear"></div>';
} else {
?>
<div id="room_wrapper">
<table border="0" cellpadding="0" cellspacing="0">
<?php
while ($roomData = mysql_fetch_array($getRooms)) {
$roomDescription = null;
if ($roomData['description'] == null)
$roomDescription = 'No room description!';
else
$roomDescription = $roomData['description'];
echo '<tr>
<td valign="top" >
<div class="room_image">
<img src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/rooms/room_icon_open.gif" alt="" align="middle"/>
</div>
</td>
<td>
<div class="room_info">
<div class="room_name">
'.$roomData['caption'].'
</div>
<img id="room-63773258-report" class="report-button report-r"
alt="report"
src="{url}/app/tpl/skins/Habbo//web-gallery/images/myhabbo/buttons/report_button.gif"
style="display: none;" />
<div class="clear"></div>
<div>'.$roomDescription.'
</div>
<!--a href="
target="72f577c250db9e5c22a5880ef8cb10f8ad18d7b6"
id="room-navigation-link_63773258"
onclick="HabboClient.roomForward(this, \'63773258\', \'private\', true); return false;">
enter room
</a-->
</div>
<br class=\"clear\" />
</td>
</tr>';
}
?>
</table>
</div>
<?php } ?>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div id="mypage-ad">
<div class="habblet ">
<div class="ad-container">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-5602546026435487";
/* w skyscraper */
google_ad_slot = "3165400629";
google_ad_width = 160;
google_ad_height = 600;
//-->
</script>
<script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js"></script>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
Event.observe(window, "load", observeAnim);
document.observe("dom:loaded", function() {
initDraggableDialogs();
repositionInvalidItems();
});
</script>
</div>
<?php include 'app/tpl/skins/Habbo/template/footer.php'; ?>
"
You must be registered for see links
"><html xmlns="
You must be registered for see links
" xml:lang="en" lang="en" xmlns g="
g="
You must be registered for see links
" xmlns:fb="
You must be registered for see links
"><head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>{hotelName} - <?php echo $userData['username']; ?></title>
<script type="text/javascript">
var andSoItBegins = (new Date()).getTime();
</script>
<link rel="shortcut icon" href="{url}/app/tpl/skins/Habbo/web-gallery/v2/favicon.ico" type="image/vnd.microsoft.icon" />
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/common.css" type="text/css" />
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/libs2.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/visual.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/libs.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/common.js" type="text/javascript"></script>
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/fullcontent.js" type="text/javascript"></script>
<script type="text/javascript">
document.habboLoggedIn = true;
var habboName = "{username}";
var habboId = "{userid}";
var facebookUser = false;
var habboReqPath = "";
var habboStaticFilePath = "{url}/app/tpl/skins/Habbo/web-gallery";
var habboImagerUrl = "
You must be registered for see links
";var habboPartner = "";
var habboDefaultClientPopupUrl = "{url}/client";
window.name = "habboMain";
if (typeof HabboClient != "undefined") {
HabboClient.windowName = "26530fff566f9e67da99560b7fe8da6d71d46391";
HabboClient.maximizeWindow = true;
}
</script>
<meta name="description" content="{meta_description}" />
<meta name="keywords" content="{meta_keywords}" />
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/home.css" type="text/css" />
<link href="{url}/app/tpl/skins/Habbo/web-gallery/myhabbo/styles/assets/other.css?v=68ea0f7ce9e122d127aa1a6da2a8bbbf" type="text/css" rel="stylesheet" />
<link href="{url}/app/tpl/skins/Habbo/web-gallery/myhabbo/styles/assets/backgrounds.css?v=c136780c675a3e794da080601f337727" type="text/css" rel="stylesheet" />
<link href="{url}/app/tpl/skins/Habbo/web-gallery/myhabbo/styles/assets/stickers.css?v=73d0e4e4e2d5183848be8661fa19d689" type="text/css" rel="stylesheet" />
<!--script src="{url}/app/tpl/skins/Habbo//web-gallery/static/js/homeview.js" type="text/javascript"></script-->
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/lightwindow.css" type="text/css" />
<!--script src="{url}/app/tpl/skins/Habbo//web-gallery/static/js/homeauth.js" type="text/javascript"></script-->
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/group.css" type="text/css" />
<style type="text/css">
#playground, #playground-outer {
width: 752px;
height: 1360px;
}
</style>
<script type="text/javascript">
document.observe("dom:loaded", function() { initView(55331348, 55331348); });
</script>
<!--[if IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/ie8.css" type="text/css" />
<![endif]-->
<!--[if lt IE 8]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/ie.css" type="text/css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" href="{url}/app/tpl/skins/Habbo/web-gallery/static/styles/ie6.css" type="text/css" />
<script src="{url}/app/tpl/skins/Habbo/web-gallery/static/js/pngfix.js" type="text/javascript"></script>
<script type="text/javascript">
try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {}
</script>
<style type="text/css">
body { behavior: url(/js/csshover.htc); }
</style>
<![endif]-->
<meta name="build" content="63-BUILD2361 - 08.08.2013 12:56 - com" />
</head>
<body id="viewmode" class=" ">
<div id="overlay"></div>
<?php
$navigatorID = 1;
require_once ('app/tpl/skins/Habbo/template/header.php');
?>
<div id="content-container">
<div id="navi2-container" class="pngbg">
<div id="navi2" class="pngbg clearfix">
<ul>
<?php
$subNavigatorID = 2;
require_once ('app/tpl/skins/Habbo/template/sub_header.php');
?>
</ul>
</div>
</div>
<div id="container">
<div id="content" style="position: relative" class="clearfix">
<div id="mypage-wrapper" class="cbb blue">
<div class="box-tabs-container box-tabs-left clearfix">
<?php if ($userData['id'] == $_SESSION['users']['id']) { ?><a href="#" id="edit-button" class="new-button dark-button edit-icon" style="float:left"><b><span></span>EDIT</b><i></i></a> <?php } ?>
<div class="myhabbo-view-tools">
</div>
<h2 class="page-owner"><?php echo $userData['username']; ?></h2>
<ul class="box-tabs"></ul>
</div>
<div id="mypage-content">
<div id="mypage-bg" class="b_bg_pattern_abstract2">
<div id="playground">
<div class="movable widget ProfileWidget" id="widget-902026" style=" left: 25px; top: 26px; z-index: 4;">
<div class="w_skin_defaultskin">
<div class="widget-corner" id="widget-902026-handle">
<div class="widget-headline"><h3><span class="header-left"> </span><span class="header-middle">MY PROFILE</span><span class="header-right"> </span></h3>
</div>
</div>
<div class="widget-body">
<div class="widget-content">
<div class="profile-info">
<div class="name" style="float: left">
<span class="name-text"><?php echo $userData['username']; ?></span>
<img id="name-55331348-report" class="report-button report-n"
alt="report"
src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/buttons/report_button.gif"
style="display: none;" />
</div>
<br class="clear" />
<?php if ($userData['online'] == 1) { ?>
<img alt="online" src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/profile/habbo_online.gif" />
<?php } else if ($userData['online'] == 0) { ?>
<img alt="offline" src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/profile/habbo_offline.gif" />
<?php } ?>
<div class="birthday text">
{hotelName} Created On:
</div>
<div class="birthday date">
<?php echo date("d-m-y", $userData['last_online']); ?>
</div>
<div>
</div>
</div>
<div class="profile-figure">
<img alt="justanewaccount" src="
You must be registered for see links
" /></div>
<script type="text/javascript">
document.observe("dom:loaded", function() {
new ProfileWidget('55331348', '55331348', {
headerText: "Are you sure?",
messageText: "Are you sure you want to ask <strong>justanewaccount<\/strong> to be your friend? Think twice before you hit OK!",
loginText: "You must sign in before sending a friend request.",
buttonText: "OK",
cancelButtonText: "Cancel"
});
});
</script>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<div class="movable widget GroupsWidget" id="widget-1938125" style=" left: 25px; top: 240px; z-index: 10;">
<div class="w_skin_defaultskin">
<?php
$getGroupCount = mysql_query("SELECT `GroupId` FROM `user_groups` WHERE `userid` = '".$userData['id']."'");
if (mysql_num_rows($getGroupCount) == 0)
$groupCount = 0;
else
$groupCount = mysql_num_rows($getGroupCount);
?>
<div class="widget-corner" id="widget-1938125-handle">
<div class="widget-headline"><h3><span class="header-left"> </span><span class="header-middle">MY GROUPS (<span id="groups-list-size"><?php echo $groupCount; ?></span>)</span><span class="header-right"> </span></h3>
</div>
</div>
<div class="widget-body">
<?php if ($groupCount == 0) { ?>
<div class="widget-content">
<div class="groups-list-none">
You are not a member of any Groups!
</div>
<div class="groups-list-loading"><div><a href="#" class="groups-loading-close"></a></div><div class="clear"></div><p style="text-align:center"><img src="{url}/app/tpl/skins/Habbo//web-gallery/images/progress_bubbles.gif" alt="" width="29" height="6" /></p></div>
<div class="groups-list-info"></div>
<div class="clear"></div>
</div>
<?php } else if ($groupCount > 0) { ?>
<div class="widget-content">
<div class="groups-list-container">
<ul class="groups-list">
<?php
while ($theGroups = mysql_fetch_array($getGroupCount)) {
$getGroup = mysql_query("SELECT `Name`,`DateCreated`,`Image` FROM `groups` WHERE `id` = '".$theGroups['GroupId']."'") or die(mysql_error());
if (mysql_num_rows($getGroup) > 0) {
$groupData = mysql_fetch_array(mysql_query("SELECT * FROM `groups` WHERE `id` = '".$theGroups['GroupId']."'"));
?>
<li title="<?php echo filter($groupData['Name']); ?>" id="groups-list-7446454-142803">
<div class="groups-list-icon"><a href="#"><img src="{groupImagerPath}<?php echo $groupData['Image']; ?>"></a></div>
<div class="groups-list-open"></div>
<h4>
<a href="#"><?php echo filter($groupData['Name']); ?></a>
</h4>
<p>
Group created:<br>
<b><?php echo $groupData['DateCreated']; //date("d-m-y", $groupData['DateCreated']); ?></b>
</p>
<div class="clear"></div>
</li>
<?php
}
}
?>
</ul>
</div>
</div>
<?php } ?>
</div>
</div>
</div>
<script type="text/javascript">
document.observe("dom:loaded", function() {
new GroupsWidget('55331348', '1938125');
});
</script>
<div class="movable widget RoomsWidget" id="widget-902024" style=" left: 450px; top: 26px; z-index: 1;">
<div class="w_skin_defaultskin">
<div class="widget-corner" id="widget-902024-handle">
<div class="widget-headline"><h3><span class="header-left"> </span><span class="header-middle">MY ROOM(S)</span><span class="header-right"> </span></h3>
</div>
</div>
<div class="widget-body">
<div class="widget-content">
<?php
$getRooms = mysql_query("SELECT `caption`,`description` FROM `rooms` WHERE `owner` = '".filter($_GET['username'])."'");
if (mysql_num_rows($getRooms) == 0) {
echo 'You do not have any rooms<div class="clear"></div>';
} else {
?>
<div id="room_wrapper">
<table border="0" cellpadding="0" cellspacing="0">
<?php
while ($roomData = mysql_fetch_array($getRooms)) {
$roomDescription = null;
if ($roomData['description'] == null)
$roomDescription = 'No room description!';
else
$roomDescription = $roomData['description'];
echo '<tr>
<td valign="top" >
<div class="room_image">
<img src="{url}/app/tpl/skins/Habbo/web-gallery/images/myhabbo/rooms/room_icon_open.gif" alt="" align="middle"/>
</div>
</td>
<td>
<div class="room_info">
<div class="room_name">
'.$roomData['caption'].'
</div>
<img id="room-63773258-report" class="report-button report-r"
alt="report"
src="{url}/app/tpl/skins/Habbo//web-gallery/images/myhabbo/buttons/report_button.gif"
style="display: none;" />
<div class="clear"></div>
<div>'.$roomDescription.'
</div>
<!--a href="
You must be registered for see links
"target="72f577c250db9e5c22a5880ef8cb10f8ad18d7b6"
id="room-navigation-link_63773258"
onclick="HabboClient.roomForward(this, \'63773258\', \'private\', true); return false;">
enter room
</a-->
</div>
<br class=\"clear\" />
</td>
</tr>';
}
?>
</table>
</div>
<?php } ?>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div id="mypage-ad">
<div class="habblet ">
<div class="ad-container">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-5602546026435487";
/* w skyscraper */
google_ad_slot = "3165400629";
google_ad_width = 160;
google_ad_height = 600;
//-->
</script>
<script type="text/javascript" src="//pagead2.googlesyndication.com/pagead/show_ads.js"></script>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
Event.observe(window, "load", observeAnim);
document.observe("dom:loaded", function() {
initDraggableDialogs();
repositionInvalidItems();
});
</script>
</div>
<?php include 'app/tpl/skins/Habbo/template/footer.php'; ?>
Please, help me.
This is the only thing that I need now.
And thank you